Olá pessoal tudo bom, Edu na área!
Site para o whatsapp? Vamos fazer hoje!!
Hoje vou fazer um artigo bem curtinho e simples que revela um segredinho meu, a integração de whatsapp ao site wordpress, o nome parece bonito e complexo, mas fazer isso acontecer é bem mais simples que parece!

Vantagens de ter o site conectado ao Whatsapp
Seus clientes vão acessar o seu site, e poder clicar em um botão para falar direto com você via áudio ou texto com o aplicativo whatsapp, ele funciona para usuários tanto em computadores utilizando web whatsapp , quanto em usuários com celulares utilizando o aplicativo instalado, desta forma você vai aumentar os contatos do seu site investindo pouco tempo para criar uma integração muito simples e que gera muito resultado.
![]()
O que precisamos fazer?
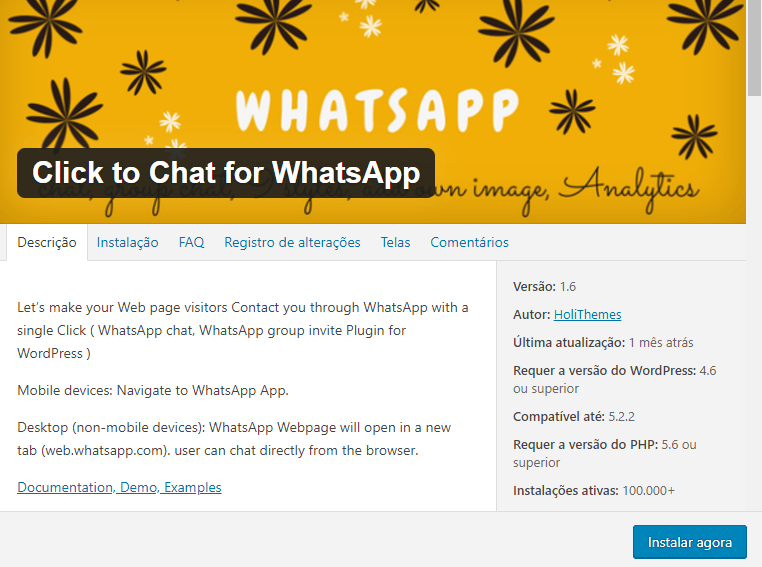
- Instalar o plugin “Click to Chat” Whatsapp
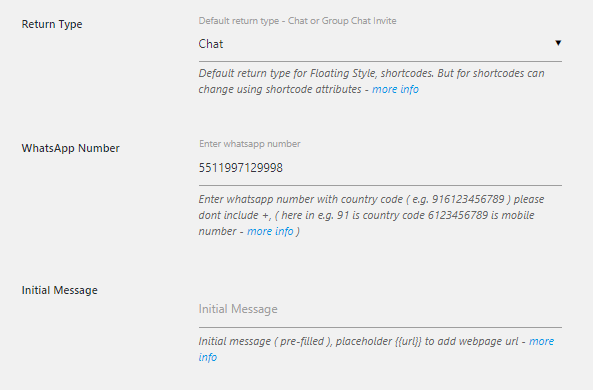
- O número do whatsapp com DDI e DDD (ex:55119900-9999)
- Configurar o plugin na tela de configuração
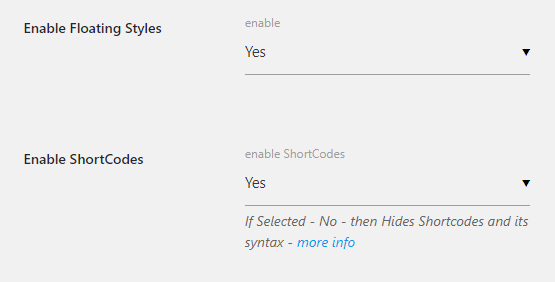
- Customizar Estilos para Computador e Celulares
Plugin Click to Chat Whatsapp

Procure pelo Click to Chat e instale ele no seu WordPress, pelo caminho Plugins>Adicionar Novo
Acesse as configurações do plugin por Click to Chat > Click to Chat

Fique atento na hora de colocar o celular, pois é importante que coloque neste formato, código do país, código do estado e telefone, tudo junto em espaço nem caracteres especiais.

Agora salve e veja seu botão aparecer no seu website instantaneamente!
Customizando o Botão
Para customizar entre em Click to Chat > Customize
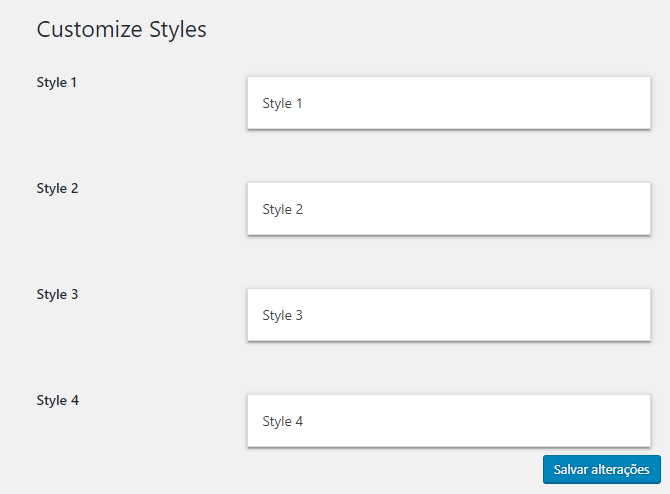
Note que existem vários estilos já predefinidos, portanto você precisa nas configurações setar o tipo de estilo que você vai usar, e na área de estilos editar ele corretamente, correspondendo ao estilo escolhido:

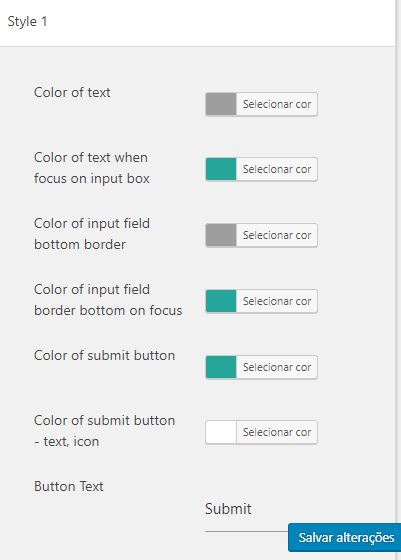
Se você selecionar o estilo, poderá abrir uma aba de customizações, note que todos os estilos são assim, uma caixinha que abre com novas informações, e note também que cada estilo tem informações únicas, portanto, gaste um tempinho, estude cada estilo para você poder compreender totalmente o que cada elemento faz.

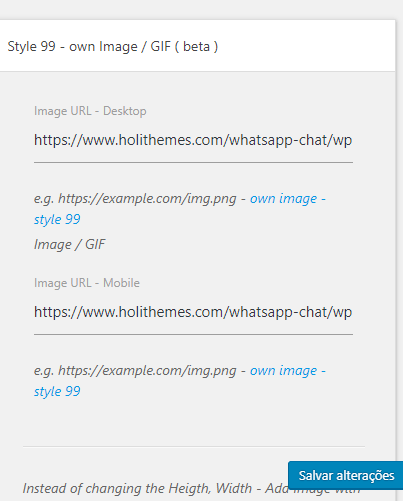
Alguns estilos permitem que você modifique a imagem, portanto se caso seu projeto não possa utilizar o icone do whatsapp, vá para o Style99 – own Image/GIF, esse estilo permite que você escolha a URL de uma imagem e aloque ele junto ao estilo, fazendo com que o seu botão do whatsapp possa ser trocado por qualquer imagem.

Esse foi um tutorial básico e bem tranquilo que poderá melhorar muito os resultados que o seu site pode trazer para o seu cliente, e lembre-se que não existe apenas um plugin para fazer isso! Pesquise, vá atrás, teste! WordPress é testar todo tempo e aperfeiçoar suas habilidades, eu escrevi isso para você, e espero que você evolua cada vez mais na sua carreira e alcance muito sucesso!! Você é incrível!!
Obrigado!
Artigo por Eduardo Salerno

Confira meus ultimos trabalhos:
Site para Arquitetura
Site para Vereador
Site para Balada Russa
Site para Balada
Site para Balada
Site para Empresa de Takoyaki
Site para Agência de Intercâmbio
Site Corporativo para Empresa de Tecnologia
TENHA UM SITE COM TECNOLOGIA DE PONTA E COM UM EDITOR EXCLUSIVO!