Como utilizar o plugin Call to Actions
Você pode instalar o seu plugin Call to Actions em Adicionar Plugin,
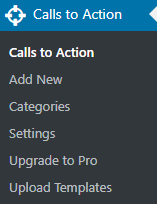
após isso você poderá configurar CTAs

Primeiro de tudo vamos adicionar um CTA novo

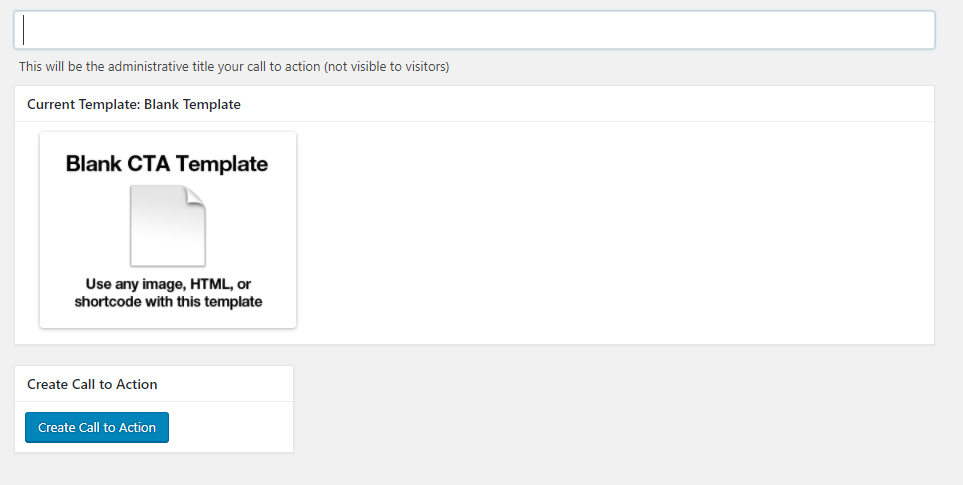
Agora você será redirecionado para uma página onde você deverá inserir o nome desse CTA e escolher o Template, vamos usar o Blank CTA Template , neste tutorial.

feito isso você deve clicar no botão, Create Call to Action, e ir para a próxima página

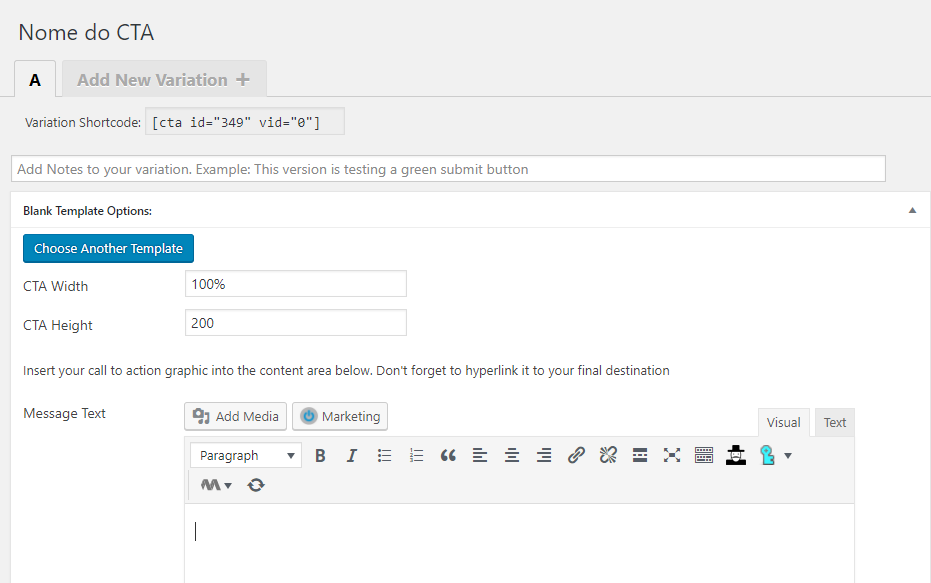
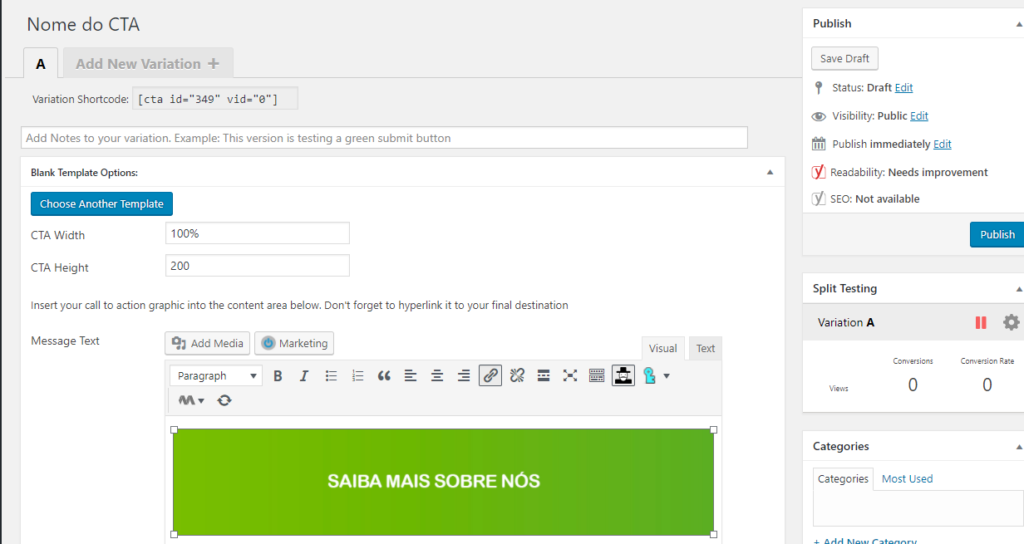
Agora você deve definir a largura e altura do seu CTA, eu defini a largura como 100% da área e altura de 200px, agora clique em Add Media para inserir sua imagem de CTA

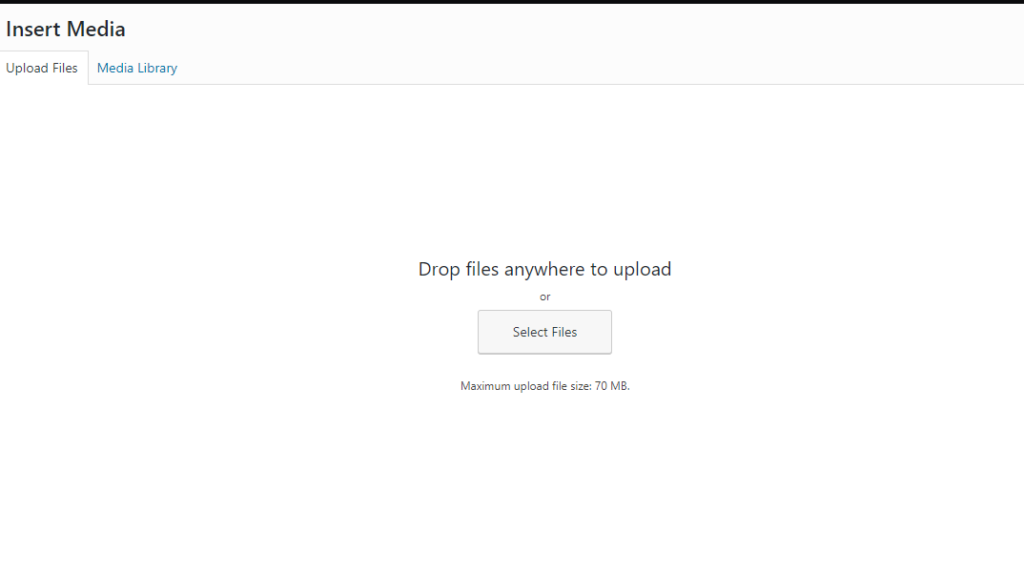
Agora arraste a imagem que você tem do seu Call to Action para fazer o upload no seu WordPress

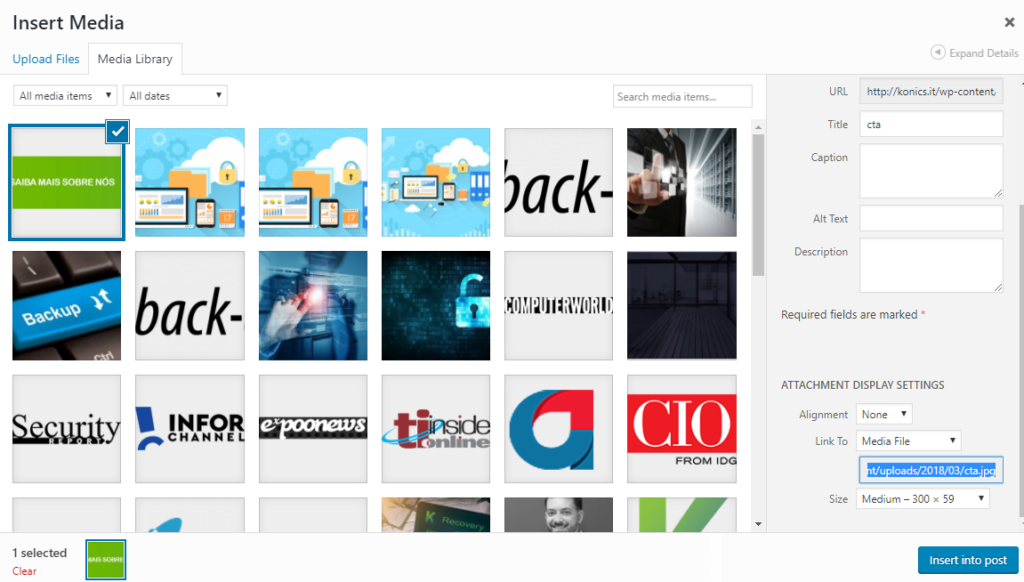
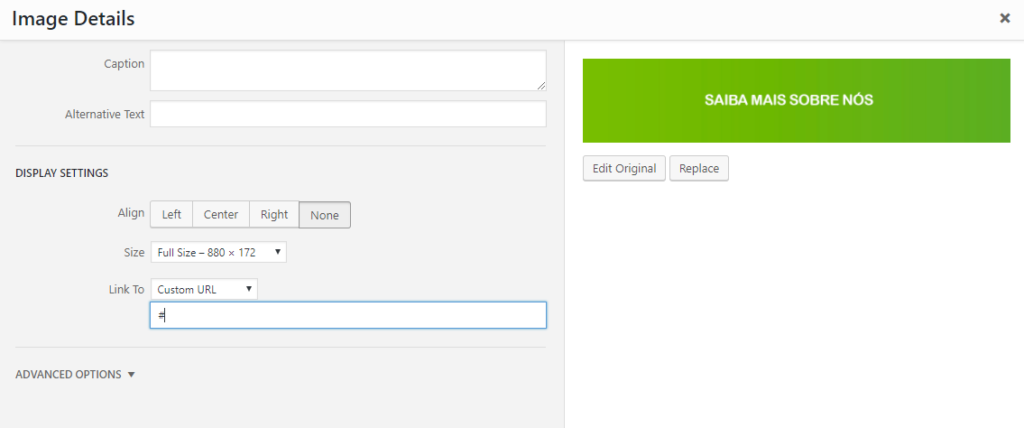
Selecione a imagem e insira no post, aproveite para adicionar os detalhes, como tamanho em Full Size e o Link para Custom URL onde será o link para o Call to Action

Agora você pode repetir esses passos para criar um teste B, ou apenas publicar e já utilizar o CTA apenas com uma versão.

Note o código do Shortcode CTA para você utilizar em lugares como Widgets ou paginas
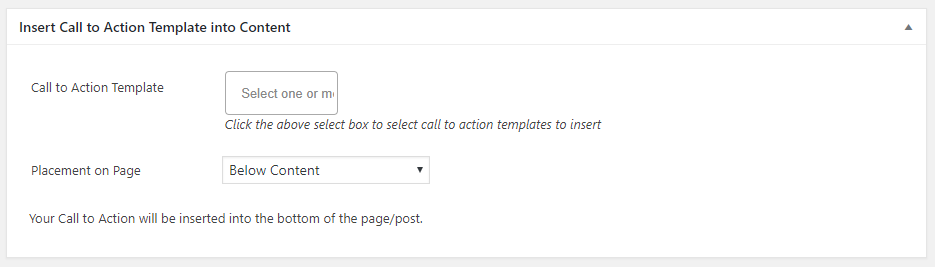
Agora, vá para edição de Postagem, onde você inseriu seu artigo, e logo abaixo da caixa de descrição você vai ver essa nova caixa do Plugin do CTA

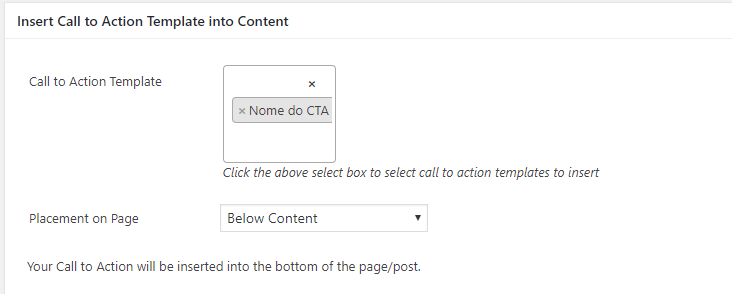
Selecione o Call to Action que você criou, e defina o posicionamento que ele vai aparecer no artigo

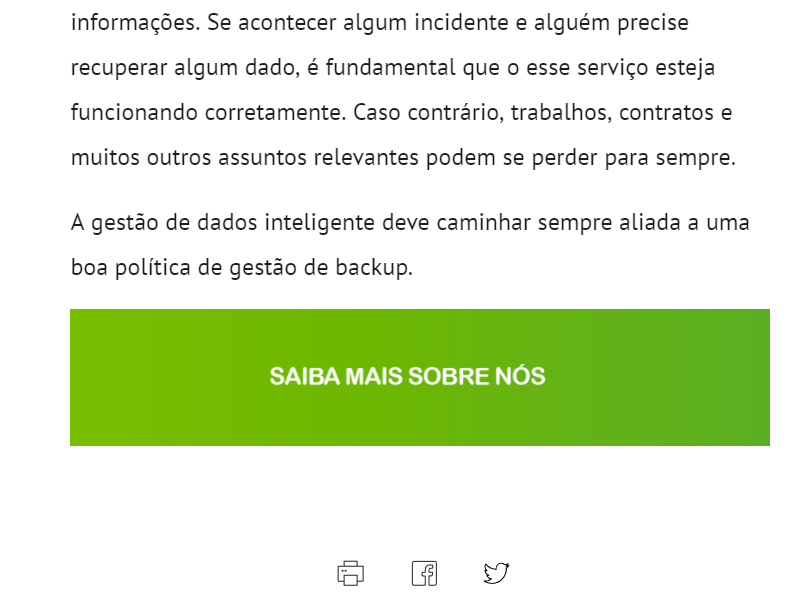
Agora, atualize seu artigo, e vá para a visualização, você verá que abaixo do seu artigo o seu CTA estará incluido! O bacana desse plugin é que ele faz contagem de cliques também, e é sempre bom ter um testa A/B para ver qual CTA rende mais!
Espero ter ajudado você, se gostou, deixa um comentário ai embaixo!
Abraços!


Confira meus ultimos trabalhos:
Site para Arquitetura
Site para Vereador
Site para Balada Russa
Site para Balada
Site para Balada
Site para Empresa de Takoyaki
Site para Agência de Intercâmbio
Site Corporativo para Empresa de Tecnologia
TENHA UM SITE COM TECNOLOGIA DE PONTA E COM UM EDITOR EXCLUSIVO!